PageGen:网页生成工具,让设计与开发更高效!
引言
在数字化浪潮中,网页设计和开发的效率与质量越来越重要。今天为您介绍一款革命性的工具——PageGen,通过强大的AI技术,让网页设计和生成前所未有地简单高效。无论你是前端开发者、设计师,还是产品经理,PageGen都能为你的工作流程注入新动力!
什么是PageGen?
PageGen是一款AI驱动的网页生成器,可以快速将文本、截图或模板转化为美观的网页。它以超高效率为核心卖点,比传统方法快10倍,并且操作简单,功能强大。
功能亮点
- 文本到网页
将简单的文字内容生成网页,支持SEO优化,由Claude AI赋能。 - 截图到网页
上传截图,PageGen通过AI图像分析,生成响应式网页,并支持自定义样式。

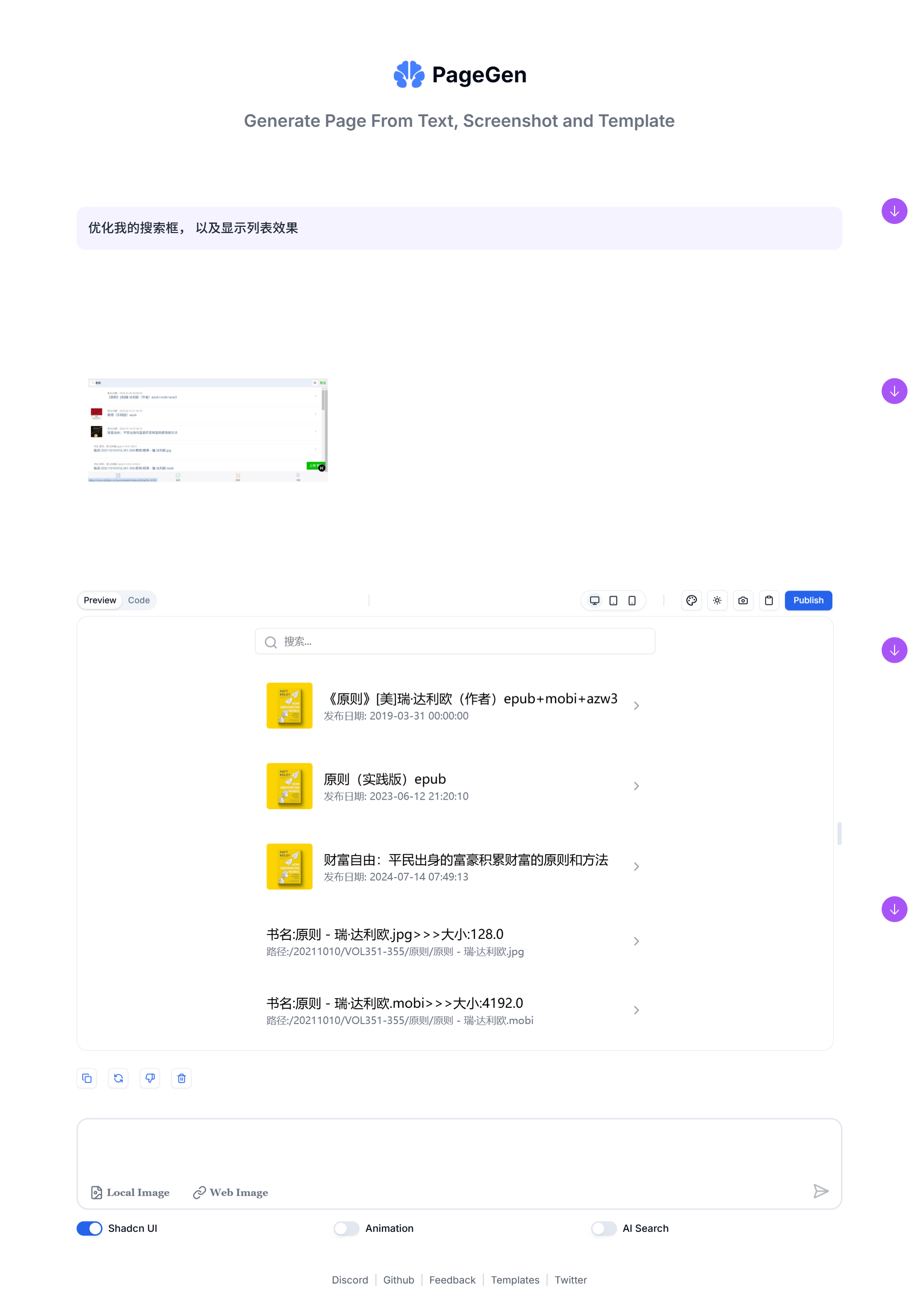
3. 模板到网页
选择精美模板快速生成网页,支持Shadcn UI兼容与实时预览。

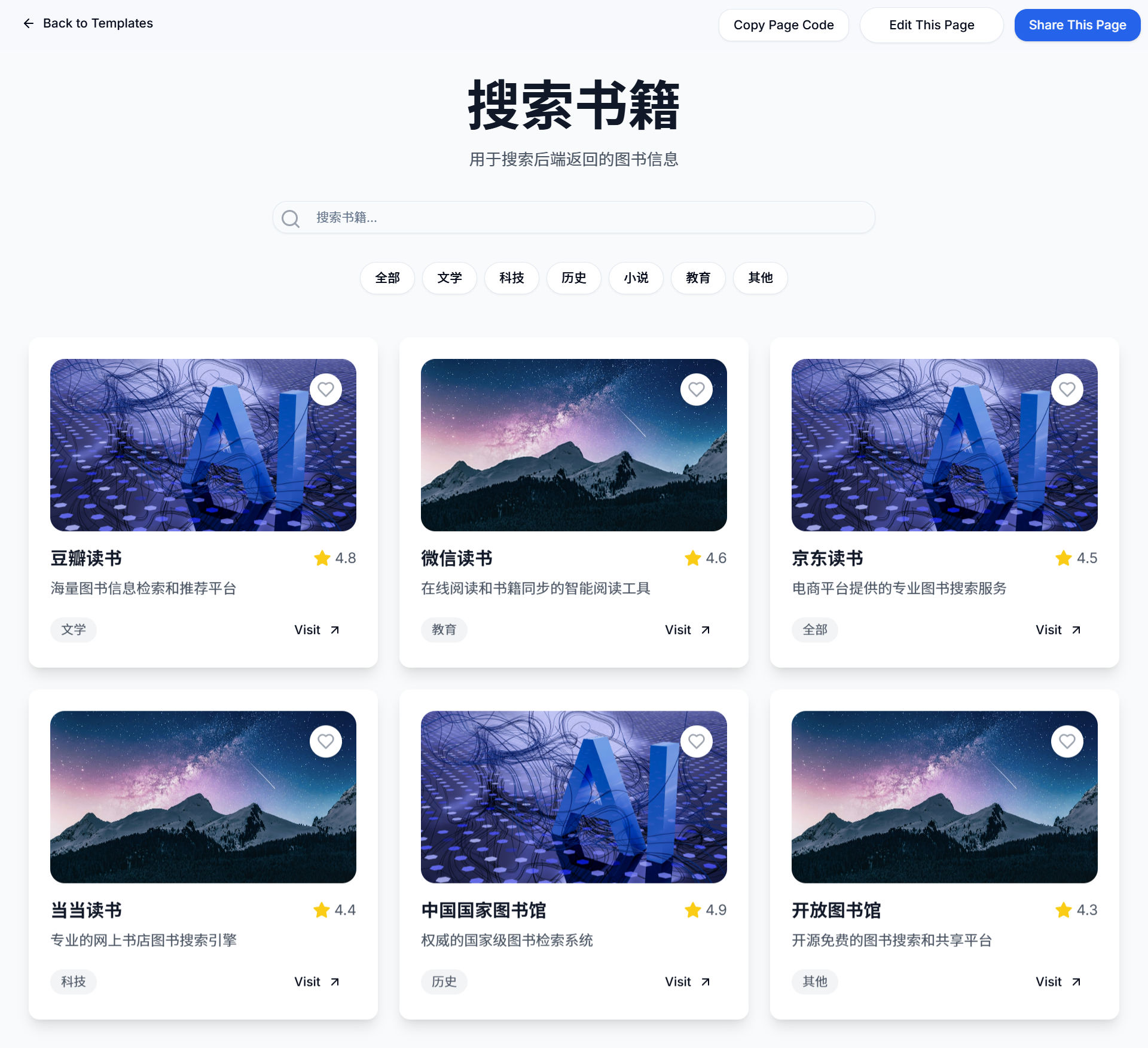
生成效果 ,对于非设计人员来说,这页面足够用了 ,已经相当满足需求了。

核心特性
- 实时UI预览:即时渲染,快速调整设计。
- AI内容搜索:内置AI搜索,丰富网页内容。
- 图像驱动生成:通过参考图像生成精准匹配的UI。
- VSCode编辑体验:内嵌类似VSCode的编辑器,支持语法高亮和自动补全。
- 暗模式支持:轻松生成带有暗模式的代码。
- 一键发布:无缝发布你的页面,快速分享至网络。
用户评价
PageGen已获得全球开发者和设计师的高度认可:
- Sarah Chen(Stripe前端开发者)
“以前需要数小时完成的工作,现在几分钟即可搞定。PageGen的AI生成代码极其准确!” - Michael Rodriguez(Figma首席设计师)
“图像到代码功能完全改变了我的设计方式,生成的React组件几乎无需修改!” - Emily Watson(Adobe产品经理)
“对我这种不写代码的用户来说,PageGen就像有一位资深开发者随时在线!” - David Kim(独立开发者)
“暗模式支持和一键发布功能大大提高了我的效率,这款工具物超所值!”
快速上手PageGen
开始使用PageGen,只需几步:
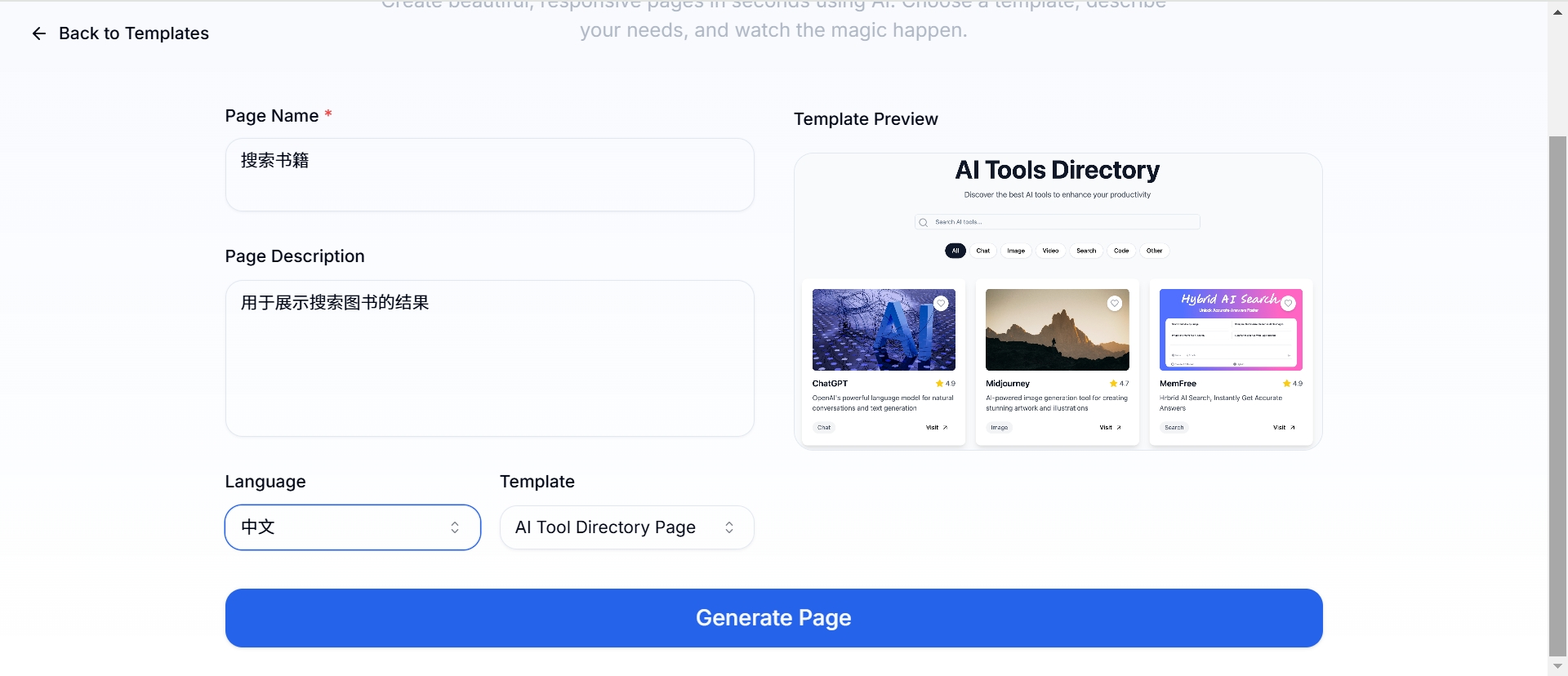
- 选择页面类型:如着陆页、定价页等。
- 上传或选择模板:支持上传截图、文本或直接使用现有模板。
- 自定义设计并实时预览:通过直观界面调整细节,确保设计完美呈现。
- 一键发布:完成设计后,直接发布到网络。
结语
PageGen不仅仅是一款工具,更是重新定义网页设计与开发的革命性平台。不论你是行业专家还是初学者,PageGen都将成为你的高效助手,助你快速打造高质量网页。
立即加入成千上万的用户,体验PageGen的强大功能,为你的工作流程注入AI能量!
通过PageGen,网页设计不再复杂,让我们共同见证网页开发的未来!✨

评论
发表评论
|
|
|