Simple Icons:收录了3217个开源品牌图标库 有更新!
- 1. 软件概览
- 支持的操作系统平台
- 软件的授权方式
- 基本信息
- 2. 核心功能解析
- 主要功能模块
- 具体使用场景
- 创新性功能或独特卖点
- 3. 安装和部署
- 安装步骤
- 基本的环境要求
- 常见安装问题及解决方案
- 4. 效率提升分析
- 个人效率
- 团队协作
- 5. 竞品对比分析
- 6. 使用技巧
- 6.1 颜色定制
- 6.2 React组件集成
- 6.3 批量处理
- 7. 效率提升分析
- 个人效率
- 团队协作
1. 软件概览
simple-icons 是一个提供流行品牌SVG图标的库,它以其简洁、易用和高度可定制性而著称。这个项目不仅为设计师和开发者提供了一个集中的资源库,以便于在项目中快速引用和使用图标,而且还保证了图标的一致性和专业性。
simple-icons 支持所有主流操作系统平台,包括Windows、macOS和Linux,并且完全开源,允许用户自由使用和修改。当前版本更新频繁,社区活跃,不断有新的图标加入。
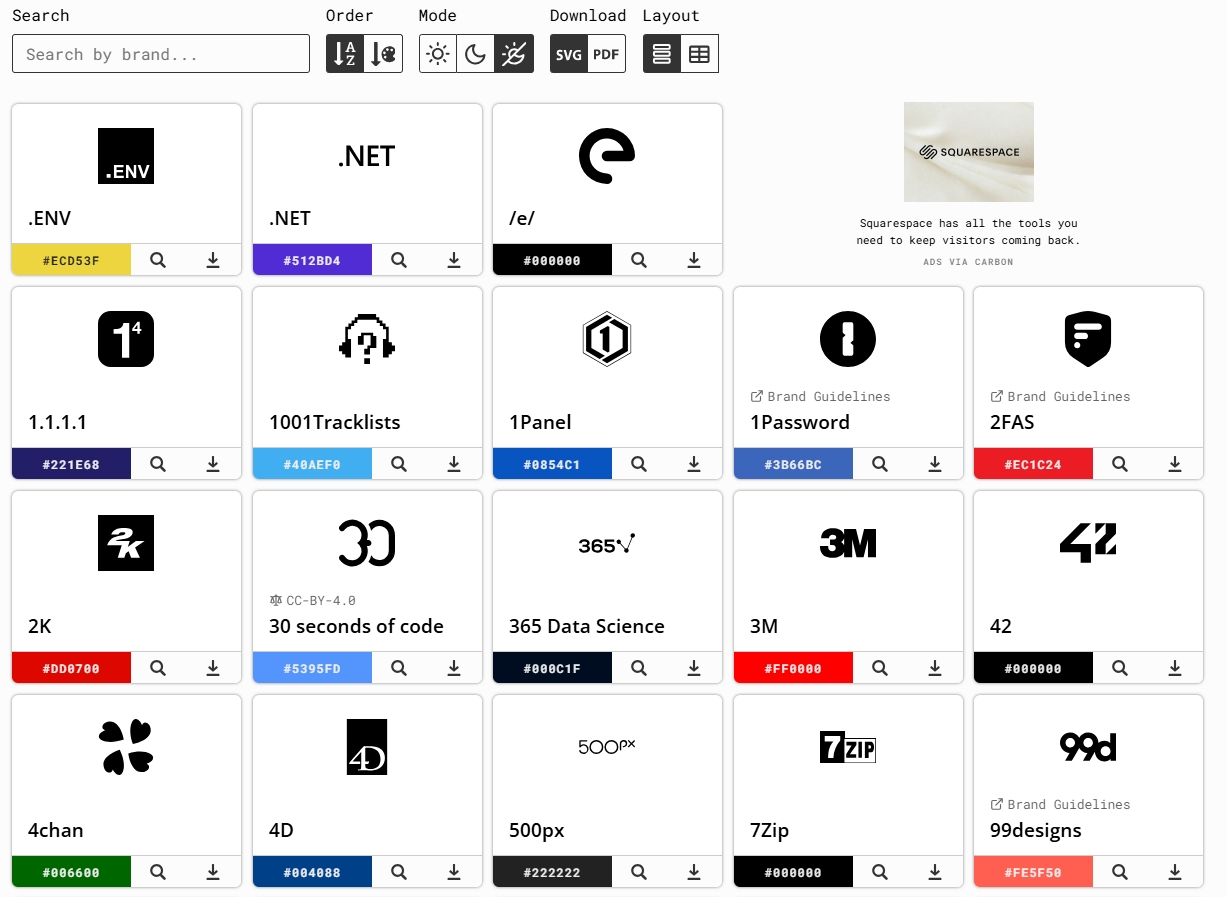
Simple Icons 是一个开源的品牌和 Logo SVG 图标库,收录了超过3217个流行品牌和技术公司的图标。无论是构建个人作品集、公司官网还是技术文档,它都能为你提供专业、统一的品牌图标解决方案。

支持的操作系统平台
- 支持所有主流操作系统
- 可通过 npm/yarn 安装使用
- 提供 CDN 在线引用
- 支持各类开发框架和环境
软件的授权方式
- 开源
基本信息
2. 核心功能解析
simple-icons 的核心功能在于提供易于访问和使用的SVG图标。以下是一些主要功能模块:
主要功能模块
- 图标浏览与搜索:用户可以在官方网站上浏览或搜索所需的图标。
- 图标下载:支持单个或批量下载SVG格式的图标。
- 图标使用:图标可以直接在网页或应用程序中使用,无需额外的图形编辑。
具体使用场景
- 网页设计:设计师可以在网页设计中直接引用SVG图标,提高设计的专业性和美观度。
- 品牌一致性:开发者可以使用官方提供的图标,确保品牌标识的一致性。
创新性功能或独特卖点
- SVG格式:SVG格式的图标具有无限缩放不失真的特性,适合多种分辨率的显示需求。
3. 安装和部署
安装步骤
- 命令行安装:
# 使用npm安装simple-icons
npm install simple-icons
- 手动安装:
访问simple-icons GitHub页面,下载所需的图标文件,并将其放置在项目目录中。
基本的环境要求
- 现代浏览器支持SVG格式
- Node.js环境(如果使用npm安装)
常见安装问题及解决方案
- 图标不显示:确保SVG文件路径正确,且浏览器支持SVG格式。
4. 效率提升分析
个人效率
- 提升个人工作效率:通过直接使用SVG图标,设计师可以减少寻找和编辑图标的时间。
- 实际使用场景:在制作演示文稿或快速原型时,直接引用图标库中的图标,快速完成设计。
团队协作
- 团队效率提升:团队成员可以共享图标资源,保持设计的一致性。
- 最佳配置建议:建立内部图标库,统一管理图标资源,提高团队协作效率。
5. 竞品对比分析
| 软件名称 | 功能对比 | 性能对比 | 价格对比 | 优势与劣势分析 |
|---|---|---|---|---|
| simple-icons | 提供SVG图标库 | 快速加载 | 免费 | 优势:图标种类多,更新快;劣势:需要网络访问 |
| Font Awesome | 提供图标字体和SVG | 快速加载 | 免费/付费 | 优势:广泛使用,易于集成;劣势:SVG功能需付费 |
| IcoMoon Free | 自定义图标字体 | 快速加载 | 免费 | 优势:自定义图标;劣势:图标种类有限 |
| Icons8 | 提供多种图标格式 | 一般 | 免费/付费 | 优势:丰富的图标资源;劣势:部分资源需付费 |
6. 使用技巧
- 快捷键:在支持的编辑器中,使用快捷键快速访问图标库。
- 自动化方案:通过脚本自动化下载和更新图标库。
- 效率使用小贴士:定期清理不再使用的图标,保持项目整洁。
6.1 颜色定制
htmlCopy<!-- 使用hex颜色代码 -->
<img src="https://cdn.simpleicons.org/github/181717">
<!-- 使用品牌原色 -->
<img src="https://cdn.simpleicons.org/github/brand">
6.2 React组件集成
jsxCopyimport { SiGithub } from 'simple-icons-react';
function App() {
return <SiGithub color="#181717" size={24} />;
}
6.3 批量处理
javascriptCopyimport * as SimpleIcons from 'simple-icons';
// 获取所有图标
const allIcons = Object.values(SimpleIcons);
7. 效率提升分析
个人效率
- 快速查找和使用
- 在线搜索功能
- 复制即用的代码片段
- 批量导出功能
- 开发流程优化
- 统一的命名规范
- 标准化的图标尺寸
- 简单的颜色定制
团队协作
- 统一品牌标准
- 保持设计一致性
- 简化资源管理
- 降低沟通成本
- 版本控制
- 明确的更新日志
- 向后兼容性保证
- 便捷的版本切换
通过上述介绍,我们可以看到simple-icons是一个强大的工具,它通过提供易于访问和使用的SVG图标,显著提升了设计和开发的效率。无论是个人还是团队,都能从中获益。
Simple Icons凭借其简单易用、持续更新和强大的社区支持,成为了开发者首选的品牌图标解决方案。无论是个人项目还是企业应用,它都能满足你对品牌图标的各种需求。

评论
发表评论
|
|
|