DrawStampUtils打造专业电子印章
- DrawStampUtils.js简介
- 效果预览
- 预览地址:
- 生成的电子印章示例
- 安装
- 使用
- 开发
- 构建
- 预览
- DrawStampUtils.ts使用说明
- 导入DrawStampUtils
- 创建印章
- 提取印章
- 配置选项
- 防伪纹路
- 公司名称
- 结语
在数字化办公日益普及的今天,电子印章成为了不可或缺的一部分。无论是合同签署、文件审批还是其他正式文件的处理,一个专业且具有法律效力的电子印章都是必不可少的。今天,我们要介绍的是一个开源的JavaScript工具包——DrawStampUtils.js,它可以帮助开发者轻松创建专业的电子印章。
DrawStampUtils.js简介
DrawStampUtils.js是一个使用TypeScript编写的电子印章生成工具。该项目的Demo使用了Vue 3,源码使用TypeScript,并通过Vite进行开发和构建。这意味着你可以轻松地将其集成到现有的Web项目中,无论是简单的个人网站还是复杂的企业级应用。
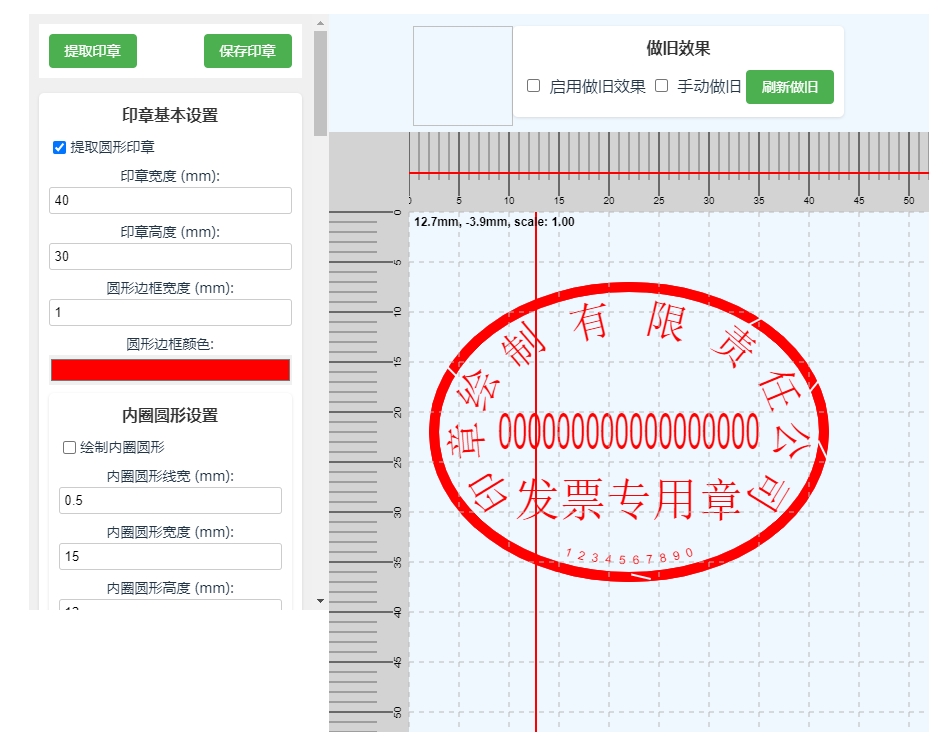
效果预览
预览地址:
通过左侧简单配置即可生成对应数据印章

生成的电子印章示例


安装
在已有项目中使用DrawStampUtils.js,可以通过以下命令进行安装:
npm install drawstamputils
如果要查看示例程序,可以克隆代码仓库并安装依赖:
git clone https://github.com/xxss0903/drawstamputils.git
cd drawstamputils
npm install
使用
开发
启动开发服务器:
npm run dev
构建
构建项目:
npm run build
预览
预览构建结果:
npm run preview
DrawStampUtils.ts使用说明
DrawStampUtils.ts是该项目的核心文件之一,用于生成电子印章。以下是如何使用DrawStampUtils.ts的示例:
导入DrawStampUtils
首先,在你的Vue组件或其他TypeScript文件中导入DrawStampUtils:
import { DrawStampUtils } from 'drawstamputils';
创建印章
使用DrawStampUtils创建一个新的印章:
// 将canvasRef替换为你的canvas元素,MM_PER_PIXEL替换为你的毫米换算像素,根据需要修改
const drawStampUtils = new DrawStampUtils(canvasRef, MM_PER_PIXEL);
drawStampUtils.refreshStamp();
提取印章


使用DrawStampUtils提取印章:
// 将imgFile替换为你的图片文件,#ff0000替换为你想要的目标颜色
drawStampUtils.extractStampWithFile(imgFile, '#ff0000', '#ff0000');
配置选项
详细的配置请参考Demo文件DrawStampUtilsDemo.vue中的配置方法。DrawStampUtils支持以下配置选项:
| 配置选项 | 功能描述 |
|---|---|
| ISecurityPattern | 控制防伪纹路的相关参数 |
| ICompany | 控制印章公司相关的参数 |
| ICode | 控制印章编码相关的参数 |
| ITaxNumber | 控制税号相关的参数 |
| IAgingEffectParams | 控制做旧效果的相关参数 |
防伪纹路
export type ISecurityPattern = {
openSecurityPattern: boolean; // 是否启用防伪纹路
securityPatternWidth: number; // 防伪纹路宽度
securityPatternLength: number; // 防伪纹路长度
securityPatternCount: number; // 防伪纹路数量
securityPatternAngleRange: number; // 防伪纹路角度范围
};
公司名称
export type ICompany = {
companyName: string; // 公司名称
compression: number; // 公司名称压缩比例
borderOffset: number; // 边框偏移量
textDistributionFactor: number; // 文字分布因子
fontFamily: string; // 字体
fontHeight: number; // 字体高度
};
结语
DrawStampUtils.js是一个功能强大且灵活的电子印章生成工具。无论你是开发者还是需要电子印章的普通用户,它都能满足你的需求。赶快试试吧,让你的文件处理变得更加专业和高效!


评论
发表评论
|
|
|