Figma:团队协作的新选择,甩开Sketch几条街
Figma作为一款基于浏览器的矢量图形编辑器和原型设计工具,在UI设计领域迅速崛起,并逐渐取代了传统的设计软件,如Sketch。其强大的实时协作功能、丰富的插件生态以及不断创新的特性,使其成为了众多设计师的首选。
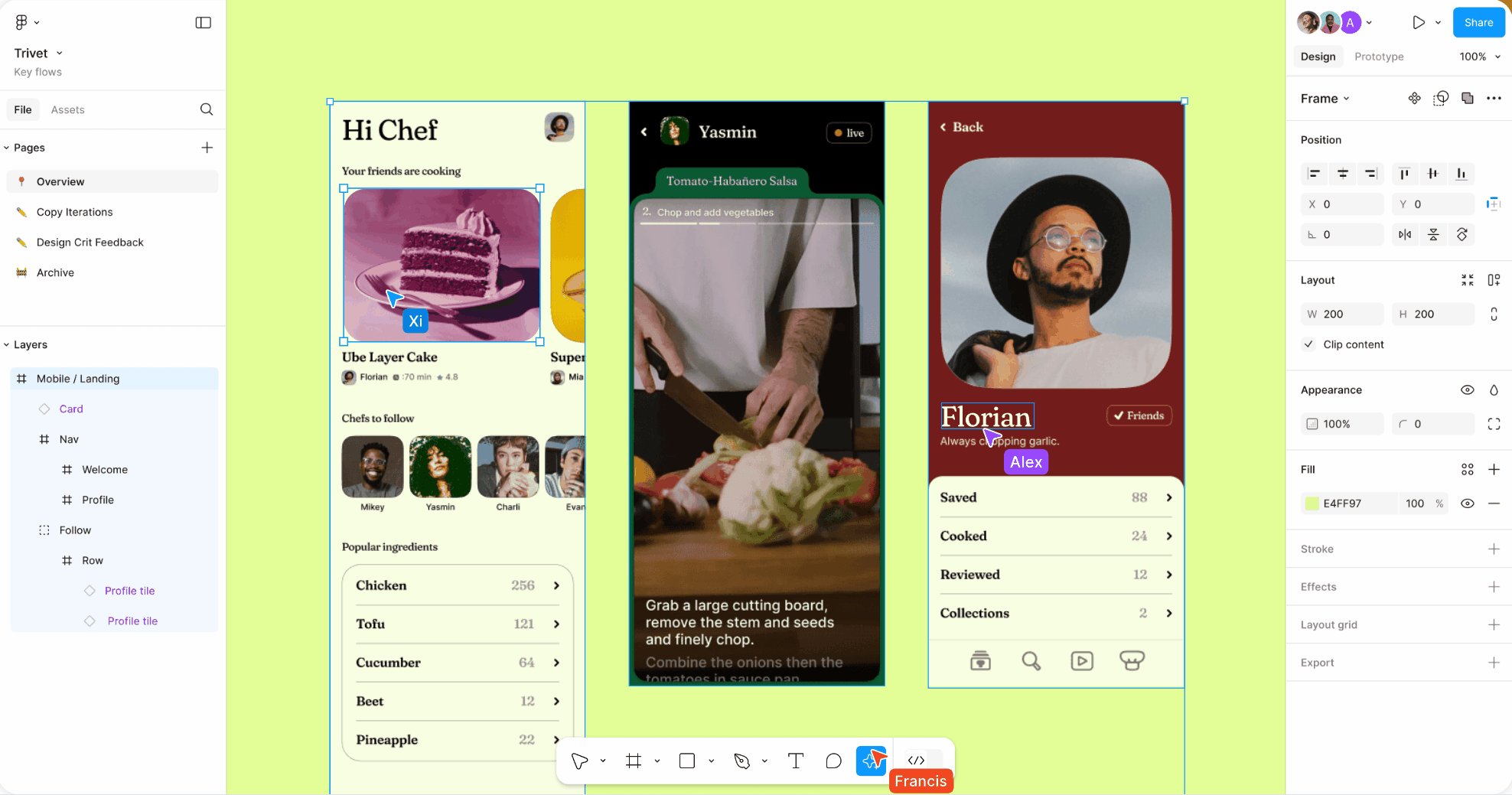
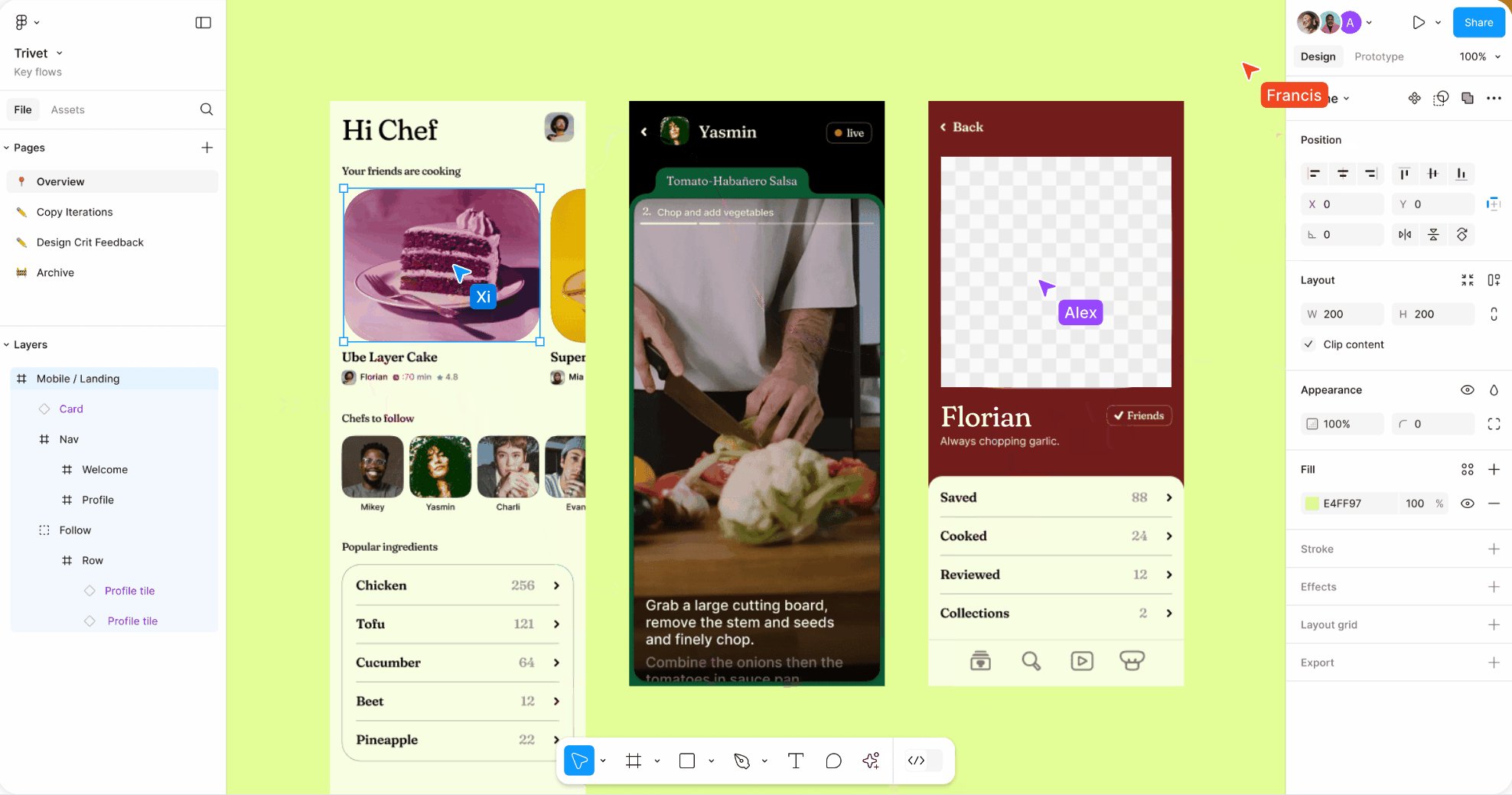
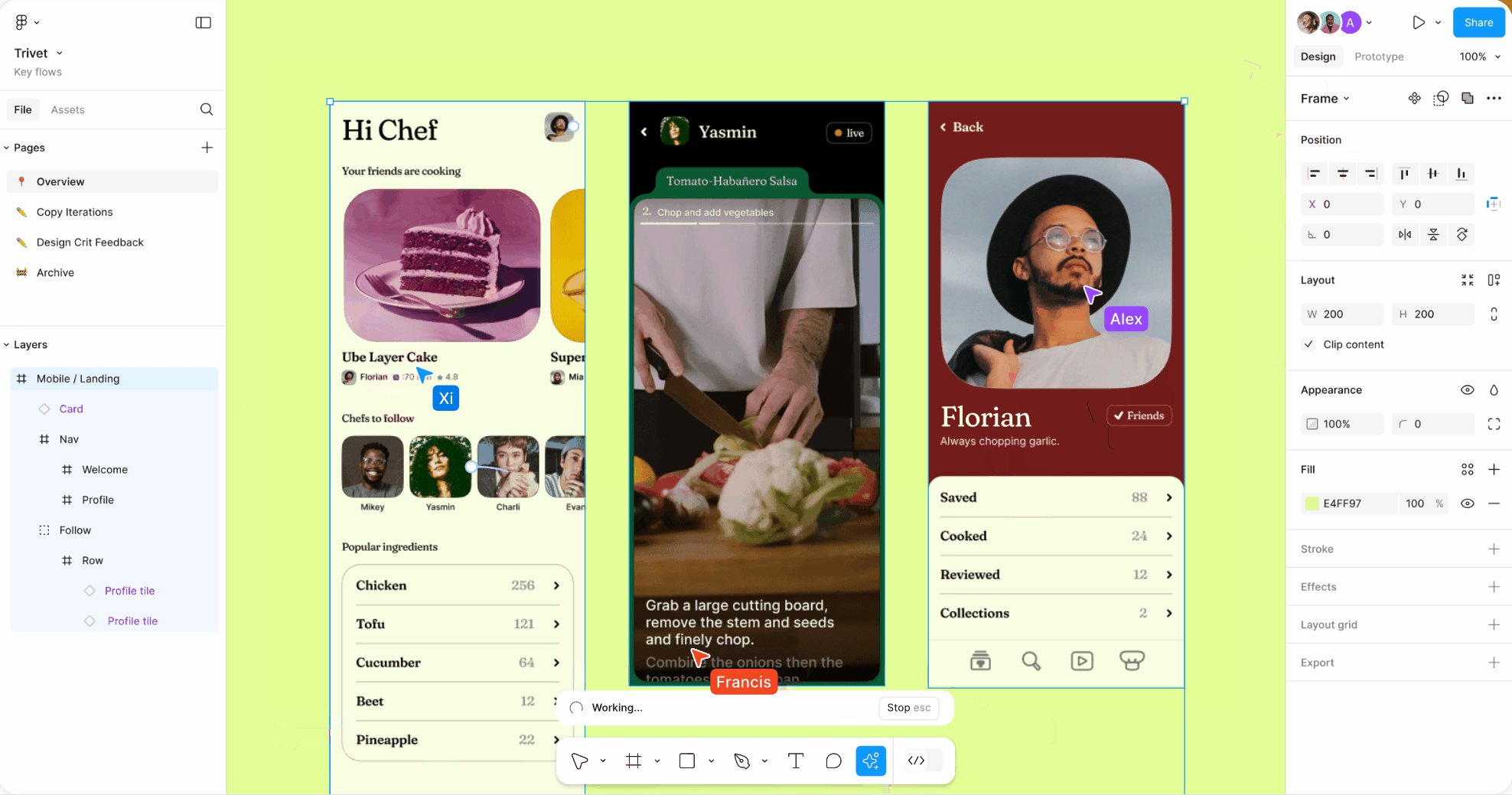
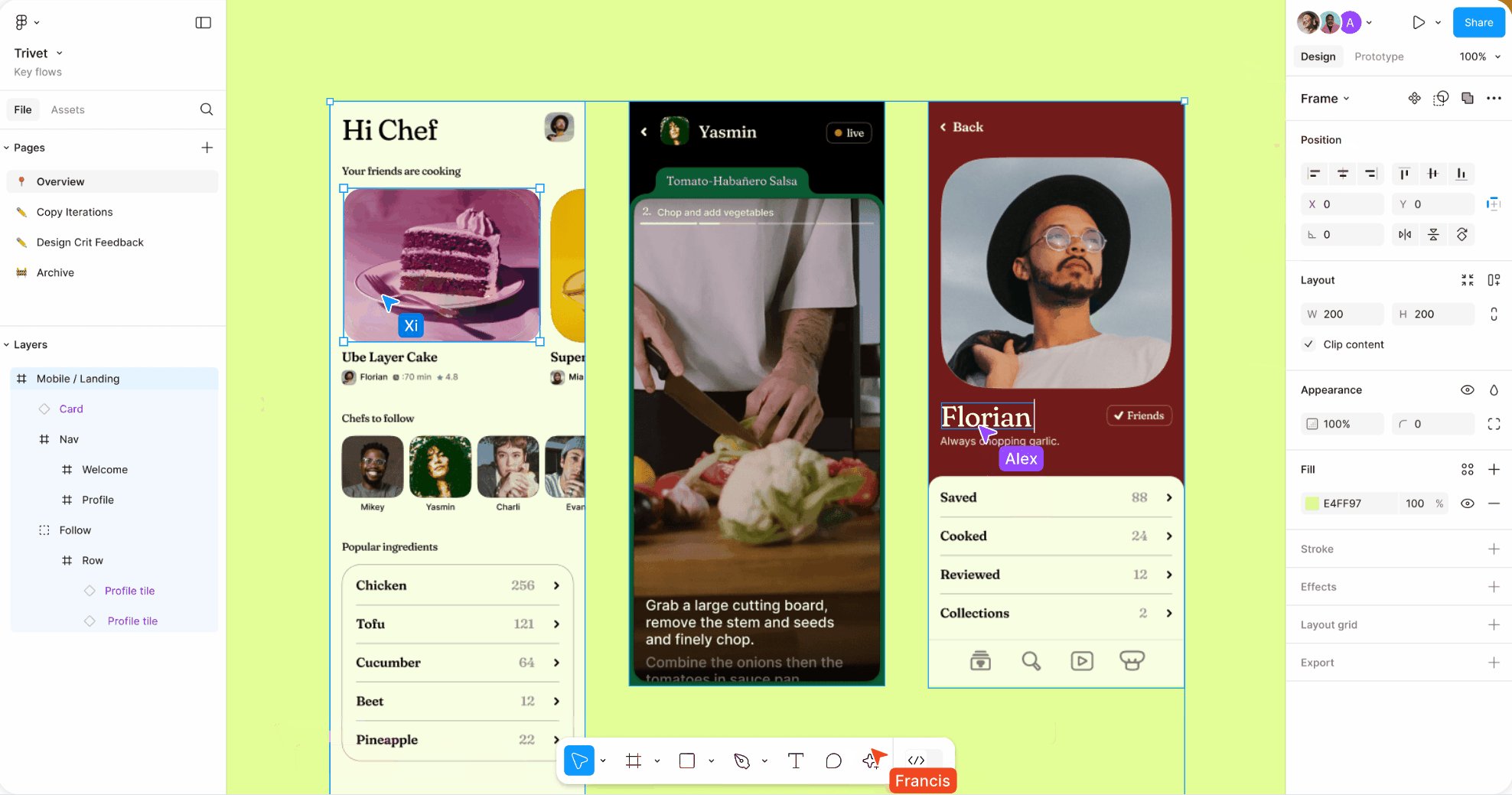
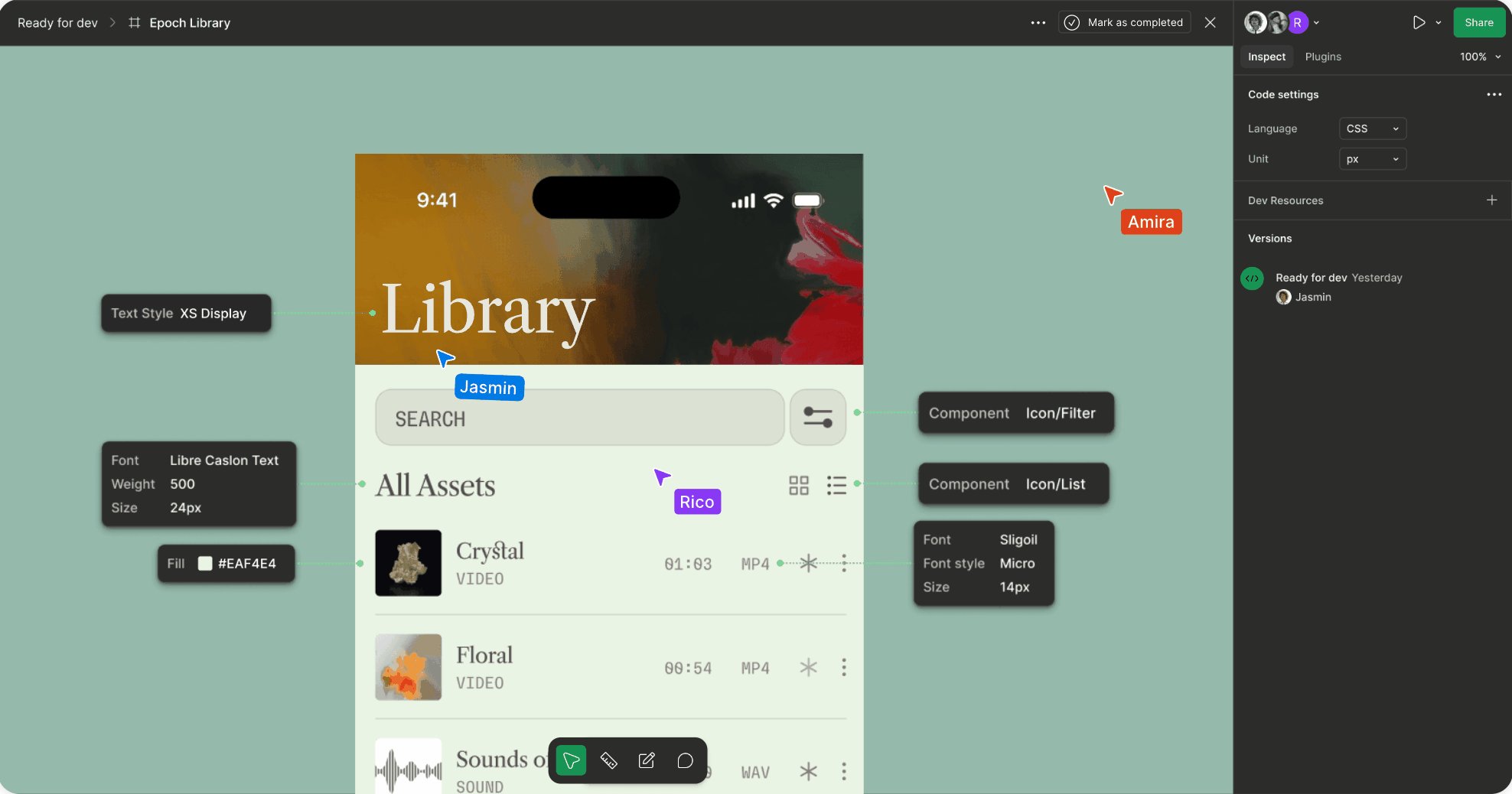
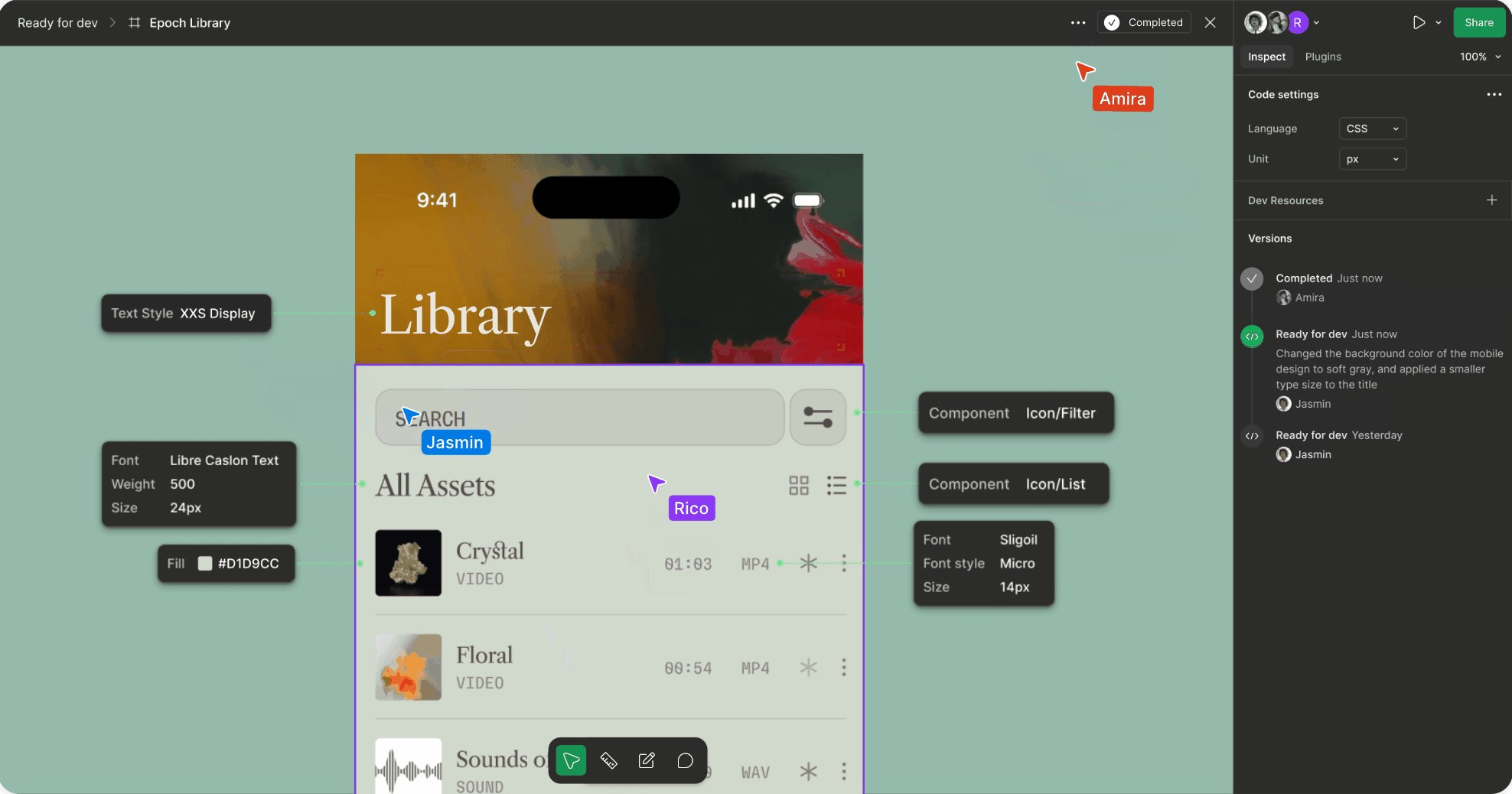
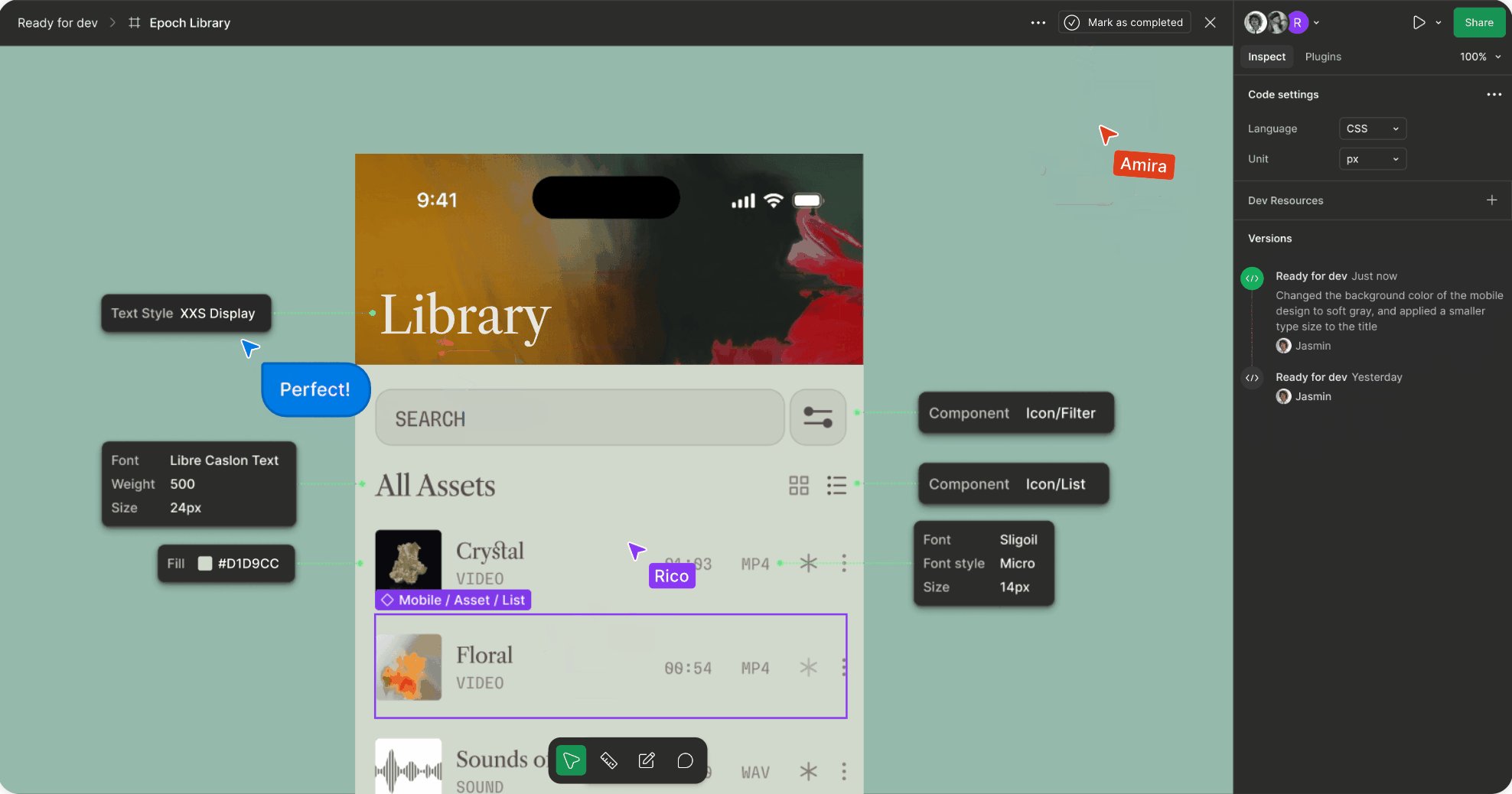
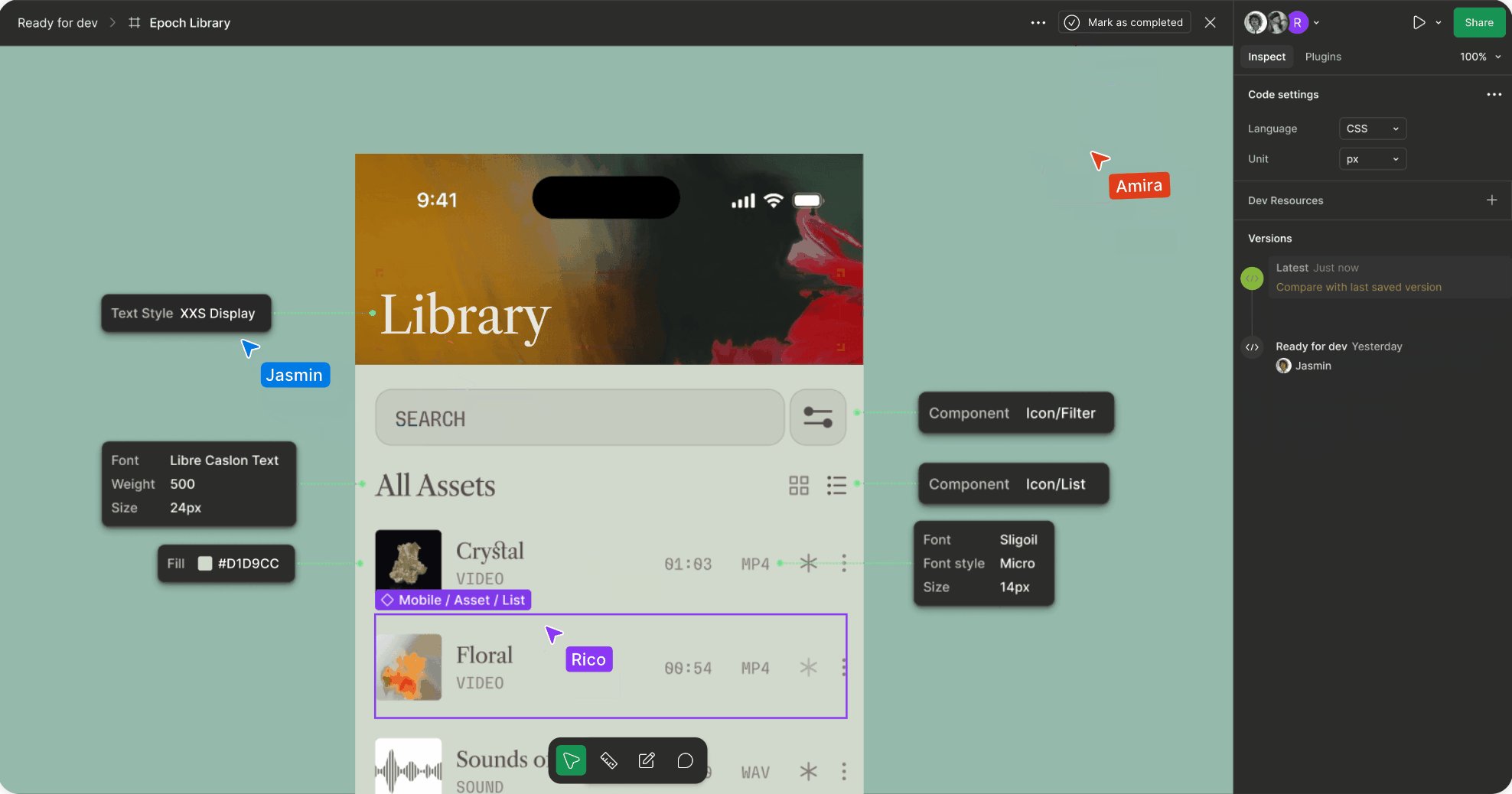
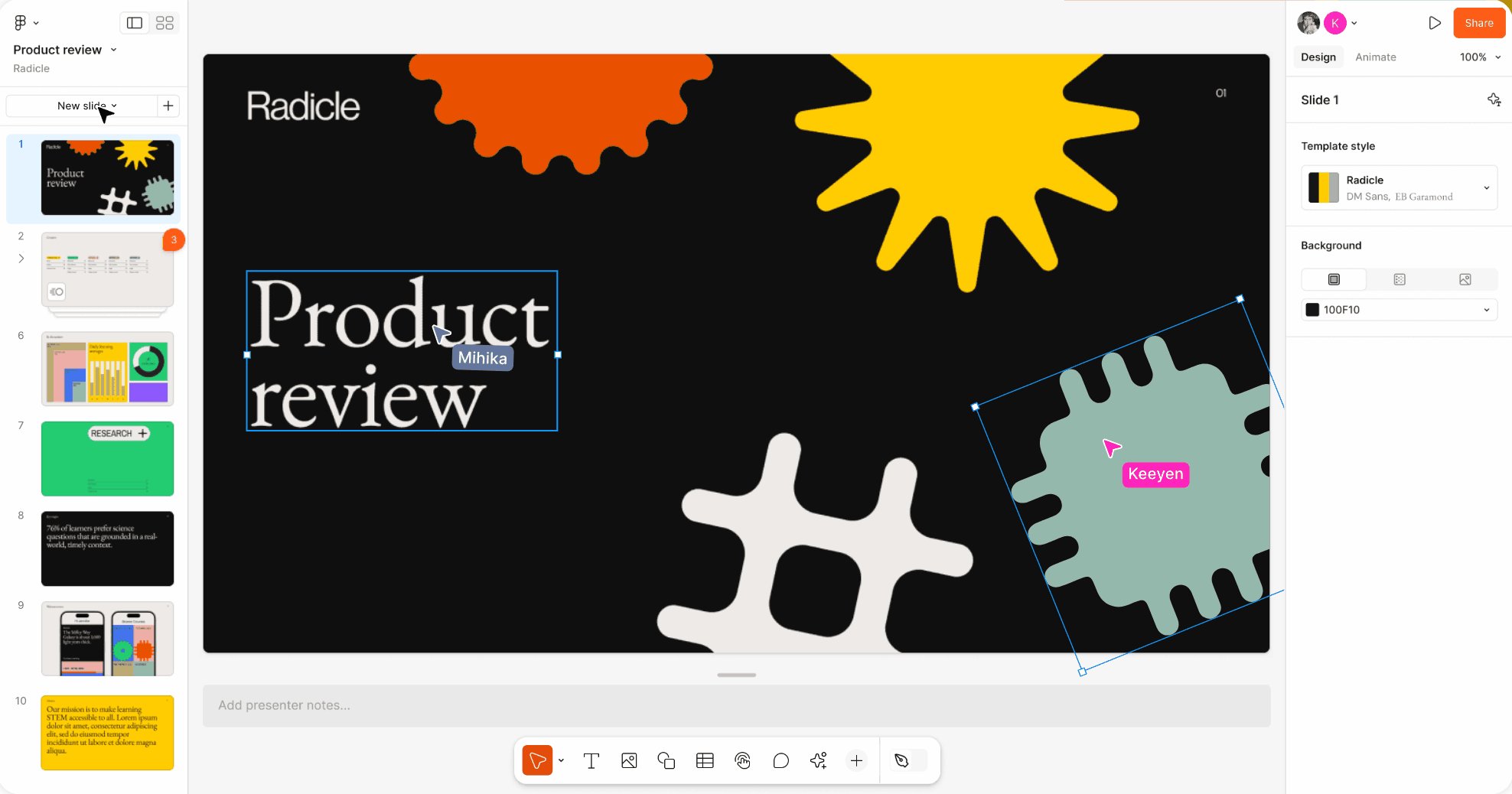
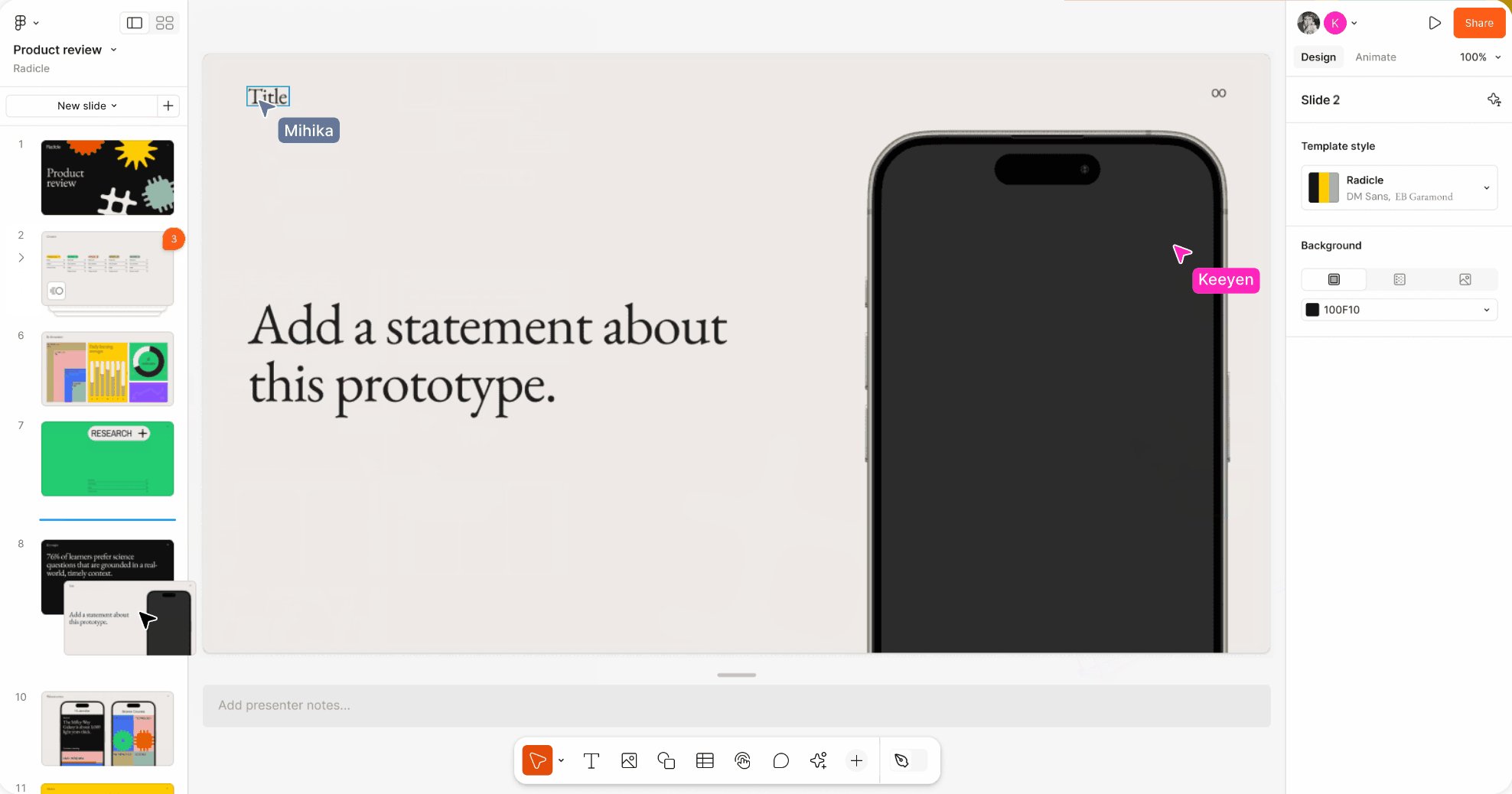
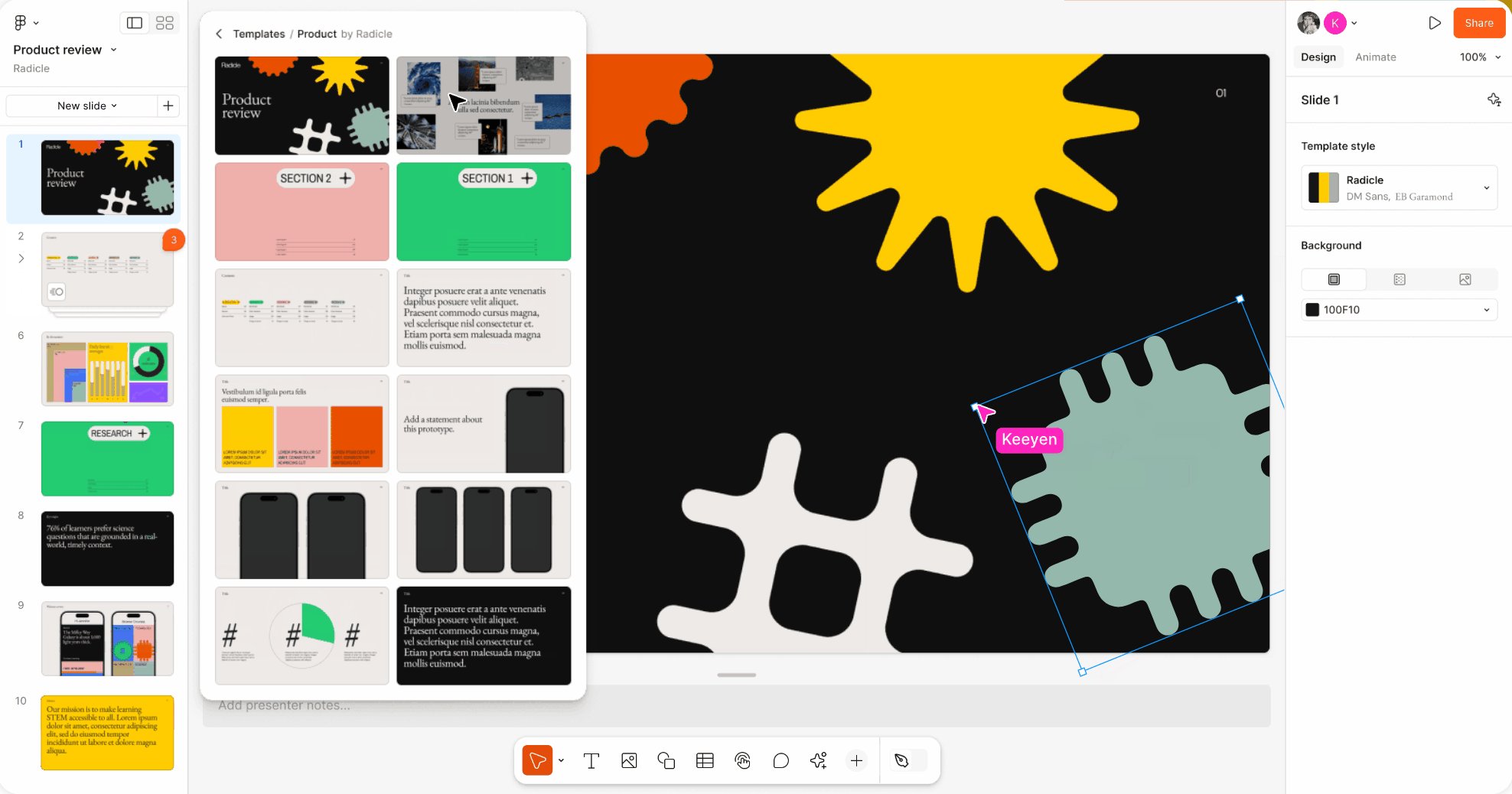
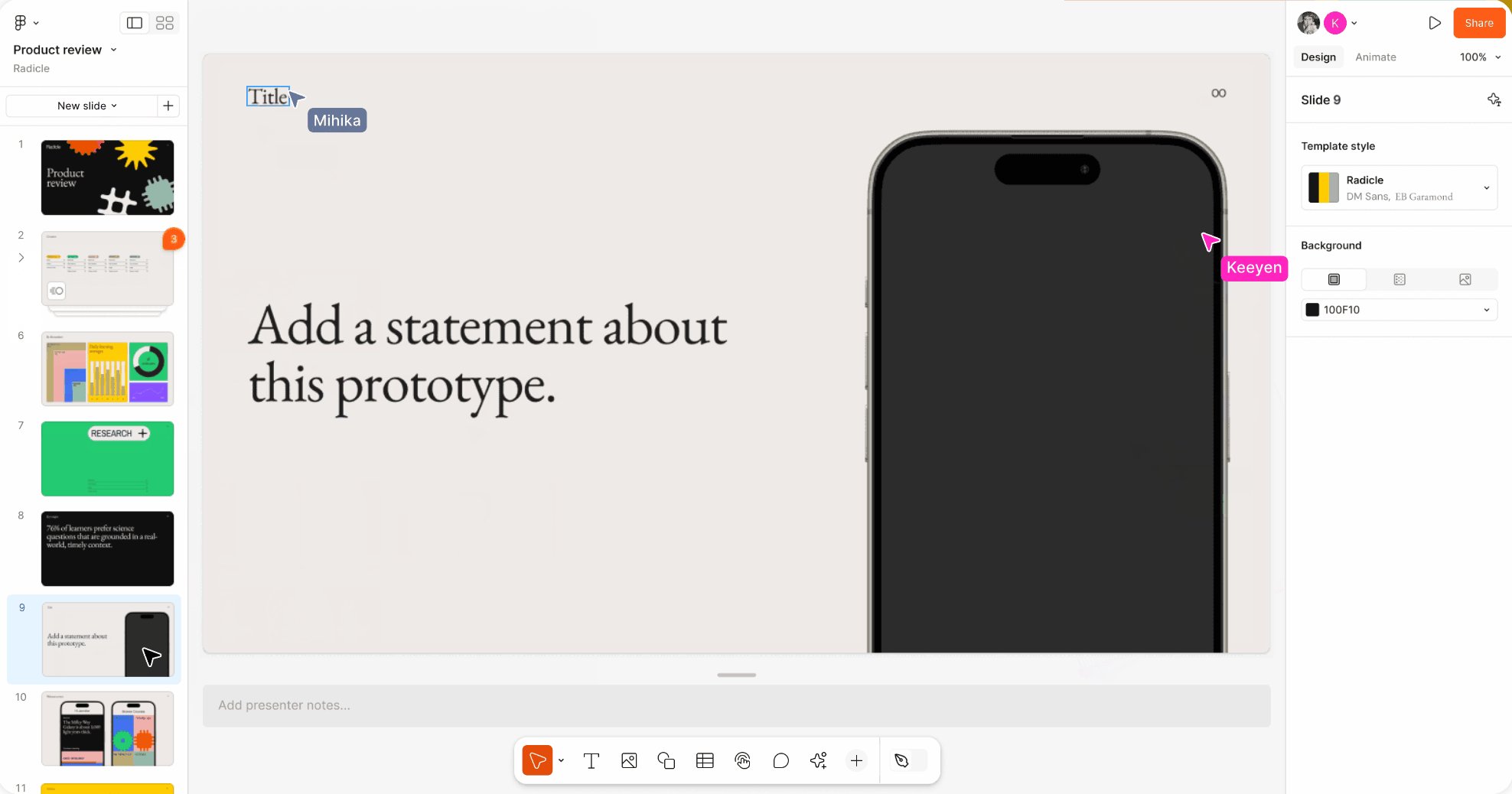
效果展示
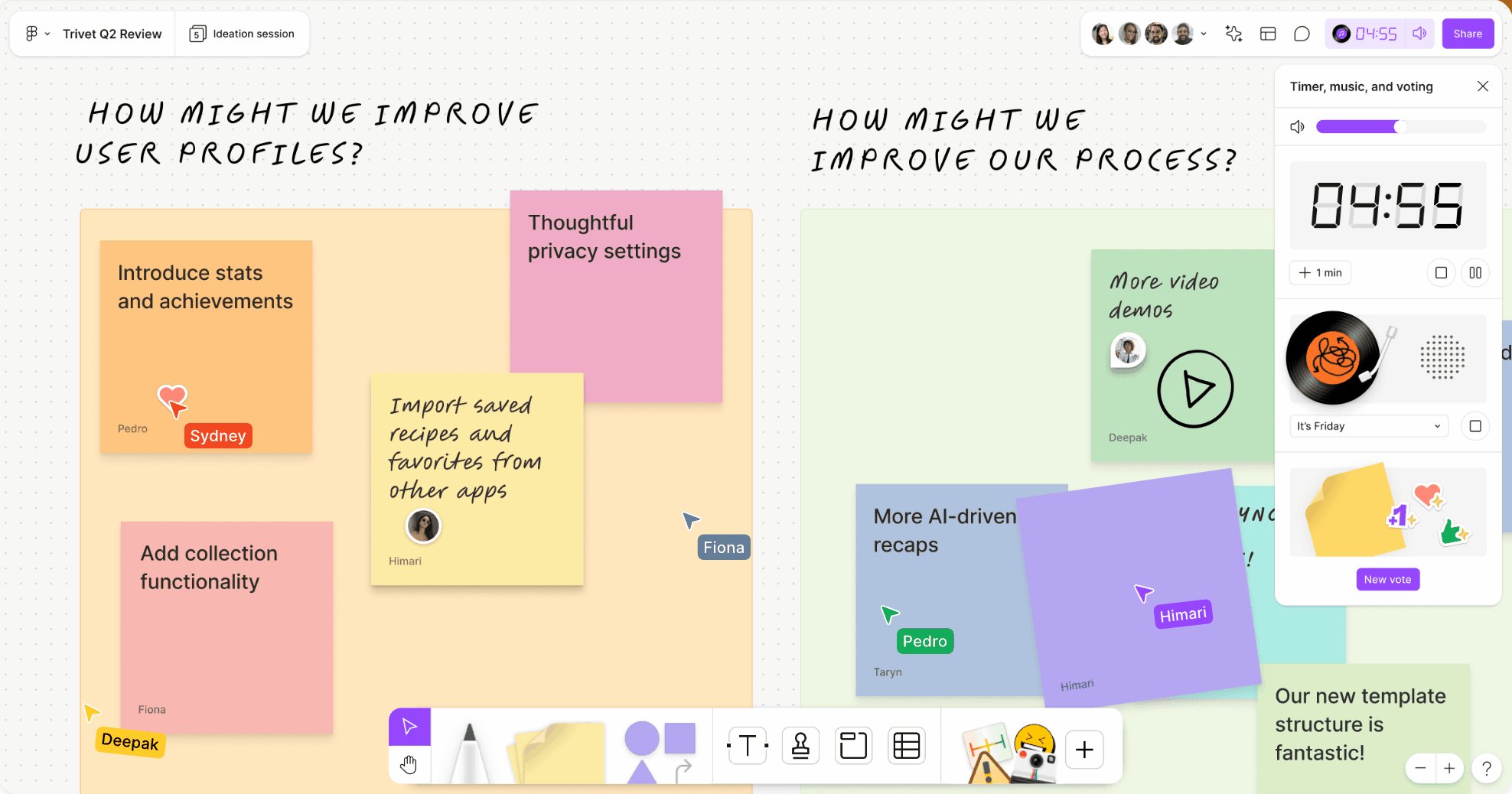
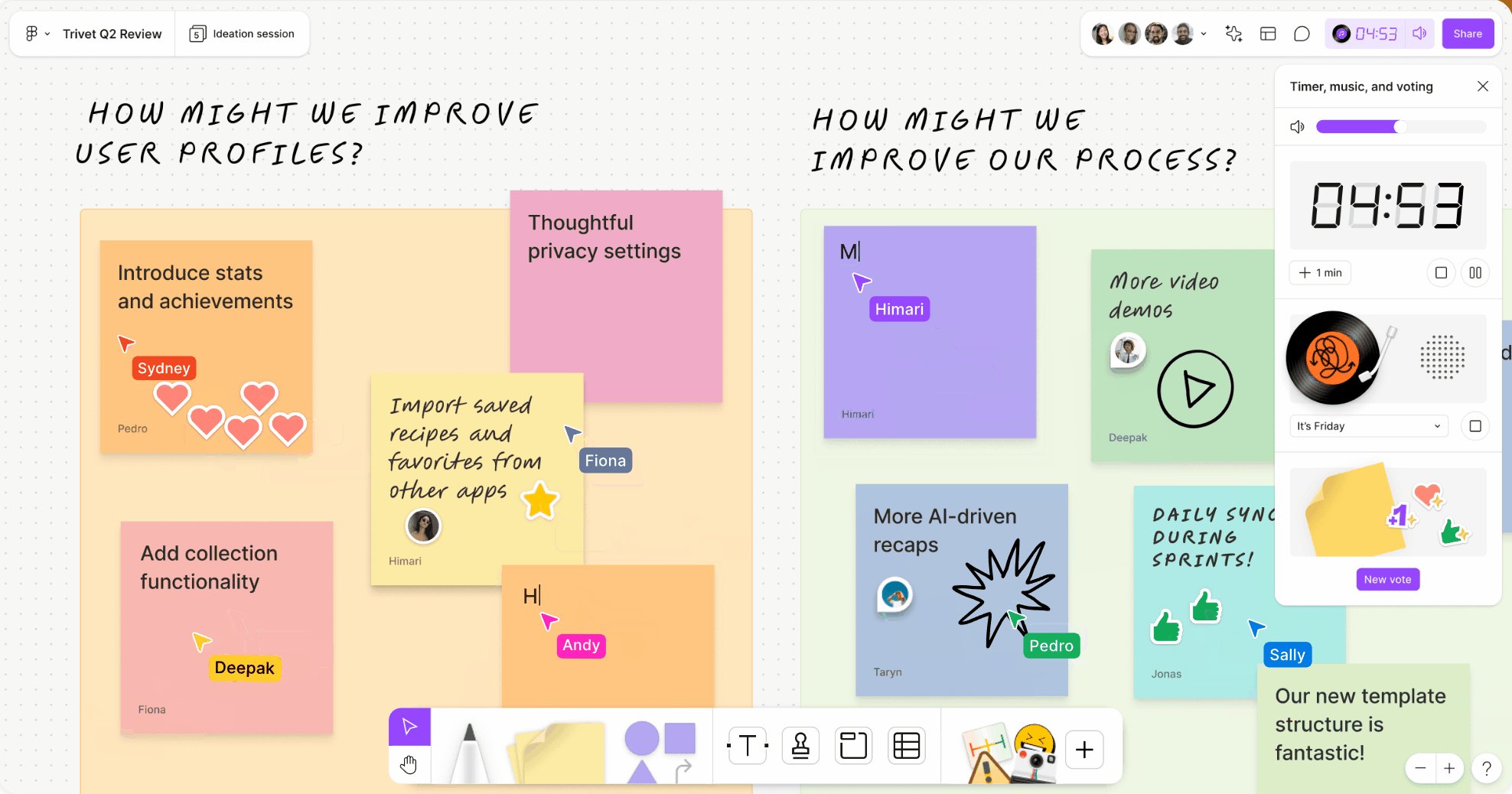
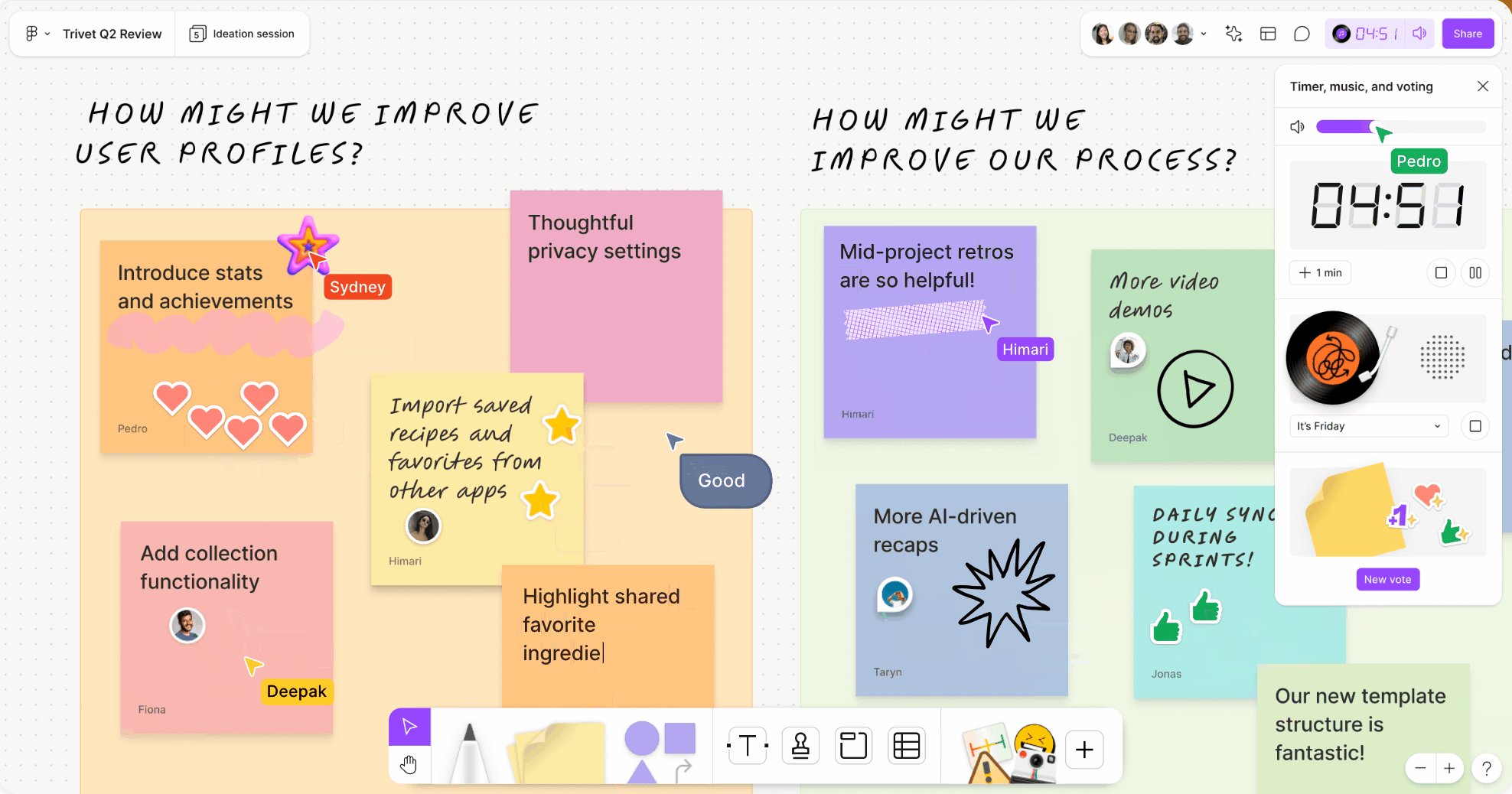
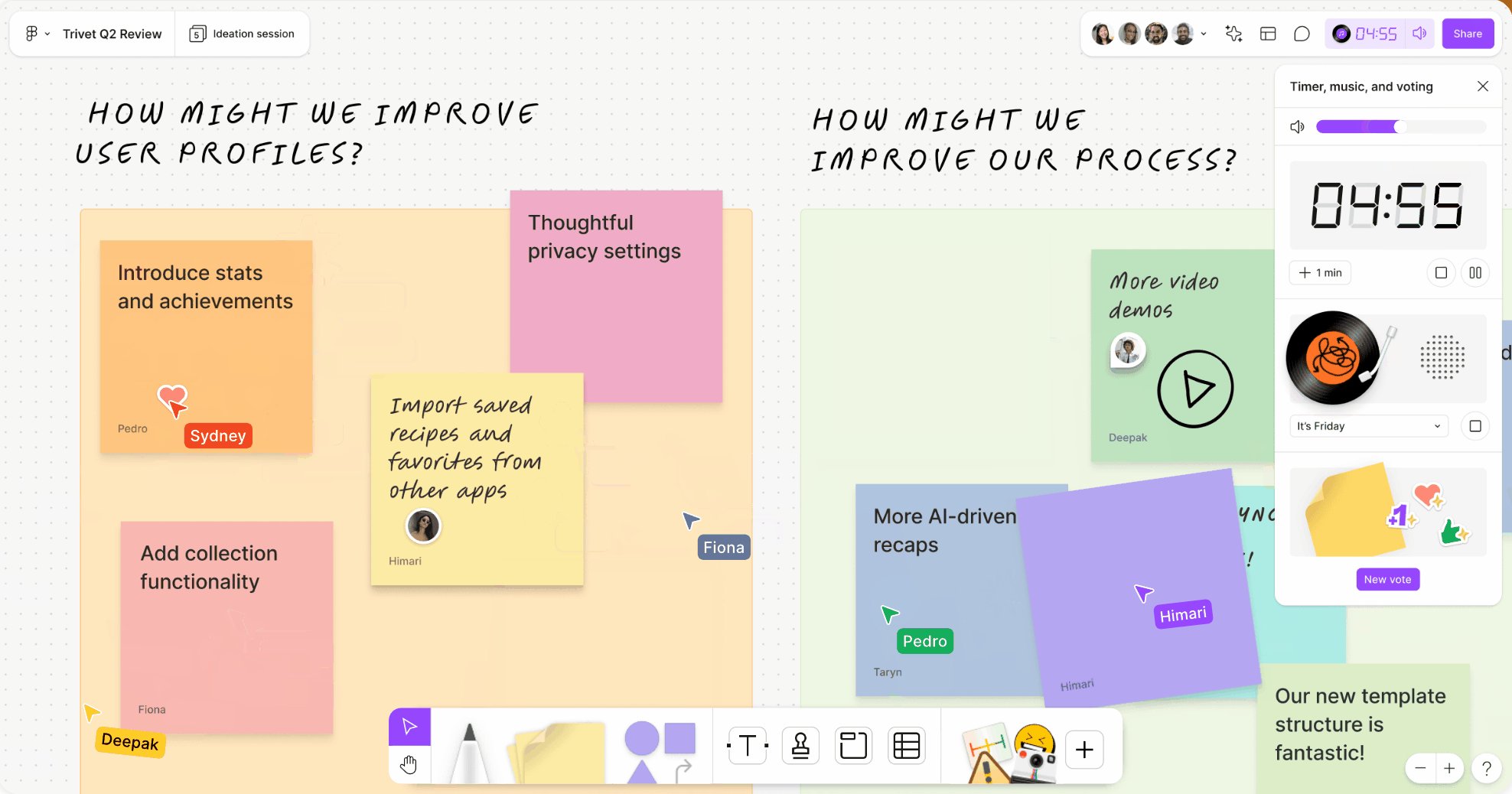
刚开始看到这个软件,就被UI给震撼到了,就颜值也太高了吧。
设计

构建

卡片

演示文档

Figma的优势
-
实时协作: Figma最显著的优势在于其强大的实时协作功能。多个设计师可以同时在一个设计文件中工作,实时查看彼此的修改,并进行高效的沟通。这极大地提高了团队协作效率,尤其适用于敏捷开发团队。
-
云端存储: Figma将设计文件存储在云端,设计师可以随时随地访问和编辑设计文件,无需担心本地文件丢失或版本冲突。
-
版本控制: Figma内置了强大的版本控制系统,可以轻松回溯到之前的版本,方便进行对比和恢复。
-
组件化设计: Figma支持组件化设计,设计师可以创建可复用的组件,提高设计效率,并保持设计的一致性。
-
原型制作: Figma内置了强大的原型制作功能,可以快速创建交互式原型,方便进行用户测试和验证设计方案。
-
插件生态: Figma拥有丰富的插件生态,可以扩展软件的功能,满足不同设计师的需求。
-
跨平台支持: Figma支持Windows、macOS和Linux等多个操作系统,以及Web端,方便设计师在不同设备上进行设计。
Figma vs. Sketch:谁更胜一筹?
| 特点 | Figma | Sketch |
|---|---|---|
| 协作 | 实时协作,多用户同时编辑 | 主要为单人或小团队设计 |
| 云端存储 | 云端存储,随时随地访问 | 本地存储,需要手动备份 |
| 版本控制 | 内置版本控制系统 | 版本控制功能相对较弱 |
| 组件化设计 | 支持组件化设计,提高设计效率 | 组件化设计功能相对简单 |
| 原型制作 | 内置强大原型制作功能 | 原型制作功能相对有限 |
| 插件生态 | 丰富的插件生态,可扩展功能 | 插件生态相对较小 |
| 跨平台 | 支持多平台,Web端可用 | 主要针对macOS |
从上表可以看出,Figma在协作、云端存储、版本控制、组件化设计、原型制作、插件生态和跨平台支持等方面具有明显的优势。而Sketch则更适合个人设计师或小团队,在界面设计方面有较好的表现。
Figma在UI设计领域的应用场景
-
产品设计: Figma可以用于创建高保真原型,帮助产品经理和设计师更好地理解产品设计。
-
UI设计: Figma可以用于设计各种类型的用户界面,包括Web应用、移动应用、桌面应用等。
-
图标设计: Figma可以用于设计图标,并生成各种格式的图标文件。
-
插画设计: Figma可以用于创建矢量插画。
-
团队协作: Figma可以用于团队协作,实现设计资产的统一管理和共享。
Figma凭借其强大的实时协作功能、丰富的插件生态以及不断创新的特性,正在逐渐成为UI设计领域的标杆。对于注重协作和效率的设计团队来说,Figma无疑是一个非常好的选择。
需要注意的是:
-
学习曲线: Figma的功能非常强大,学习曲线相对较陡。但实际使用下来, 对于我开发来说, 画流程图,做简单效果图根据提示操作很快就适应了。刚开始时候,还有快捷键提示,上手其实不难。
-
网络依赖: Figma依赖于网络,网络不稳定可能会影响使用体验。
-
价格: Figma的付费版本价格相对较高,免费的额度已经够用了, 如果使用的好, 或者公司团队使用的话,还是建议开通付费的版本。
尽管如此,Figma的优势是显而易见的。随着Figma的不断发展,相信它会为UI设计带来更多的可能性。
想了解更多关于Figma的信息,可以访问Figma的官方网站:

评论
发表评论
|
|
|